Tabla de contenidos
Te voy a mostrar las 10 utilidades de HTML5 que antes las utilizabas con JavaScript y ahora se ha estandarizado en HTML5. He seleccionado para mí, las que veo que son más útiles:
Subrayado
Los textos resaltados por lo general cuentan con un color del texto oscuro y un color de fondo claro. Puedes lograr este efecto de texto resaltado sin ayuda alguna y únicamente utilizando HTML. Cualquier texto que pongas dentro de la etiqueta <mark> adquirirá ese efecto.
Puedes personalizar el color del resaltado con la propiedad de CSS background-color del mark y la propiedad CSS color para ajustar el color del texto.
<h1>Este texto está <mark style="background-color:yellow;">subrayado</mark></h1>
Este sería el resultado:

Edición de tu página visualmente
El navegador te permitirá editar elementos de tu página web ya mostrados en pantalla mediante el atributo contenteditable. Para ello, tenemos que poner este atributo en las etiquetas HTML que queremos editar. Por ejemplo:
<h1 contenteditable="true">Este texto es editable</h1>El resultado es:

Corrector ortográfico
El navegador te permitirá corregir posibles faltas de ortografía de tu página web, utilizando el atributo spellcheck. Para ello, ternemos que poner el atributo en las etiquetas HTML que queremos editar, igual que en la utilidad de arriba. Por ejemplo:
Este atributo es una de las utilidades de HTML5 más importantes, ya que trata de evitar que tengas faltas de ortografía.
<input type="text" value="Heste testo hesta mal hescrito" width="200px"/>
<input type="text" value="Este texto está mal escrito" width="200px"/>Os dejo un ejemplo con dos comparaciones. Mal escrito y bien escrito:

Información complementaria
Esta etiqueta <details> permite ofrecer y mostrar información complementaria y/o adicional de un elemento de la web.
Su comportamiento es como la de un widget que muestra y oculta información (Como un menú con efecto acordeón). Un ejemplo sería las especificaciones técnicas de un producto en el típico carrito de la compra.
<details>
<summary>Click para ver más información</summary>
<p>Aquí tienes más información desde lacodigoteca.com</p>
</details>
Ejemplo:

Mapeo de imágenes
La etiqueta <map> se utiliza para crear mapas de imágenes, que sirve para crear áreas clicables dentro de una imagen. Esas áreas clicables pueden ser hipervínculos hacia otra página web o anclas hacia otras partes del mismo documento. Puedes definir qué áreas de una imagen quieres que sean clicables con sólo indicar las correspondientes coordenadas XY de los puntos de los tag area, anidados dentro de map.
Nota: No se le puede dar estilo a las zonas clicables a través de CSS. Si quieres que esos marcadores tengan estilo, utiliza un sencillo software de edición de imágenes para dibujar los marcadores.
Consejo: Si quieres saber las coordenadas de un punto en una imagen, abre la imagen en un programa de edición de imágenes y mover el cursor hacia ese punto. Deberías ser capaz de ver las coordenadas del punto en el propio software. Por lo menos, en GIMP se muestra en el lado izquierdo de la barra inferior. También puedes utilizar un generador de mapas como image-map.net
El ejemplo que os voy a mostrar a continuación, permite clickar en los periféricos de mi ordenador: Pantalla, teclado, ratón y torre. En la captura os demuestro que al pasar por el teclado sale el texto alternativo «Teclado».
<img src="escritorio.jpg" usemap="#escritorio">
<map name="escritorio">
<area target="" alt="Counter Strike" title="Monitor" href="#" coords="204,8,239,274,638,267,676,0,671,6" shape="poly">
<area target="" alt="Teclado" title="Teclado" href="" coords="306,332,627,333,665,407,655,418,295,414,284,400,306,331" shape="poly">
<area target="" alt="Ratón" title="Ratón" href="" coords="703,345,708,362,701,372,704,382,724,388,738,401,750,406,763,402,773,389,771,375,765,360,754,351,739,343,720,338,710,338" shape="poly">
<area target="" alt="Torre" title="Torre" href="" coords="230,220,133,219,1,307,1,418,64,586,182,597,215,531,210,519,163,515,158,490,255,330" shape="poly">
</map>

Si quieres hacerlo responsive, te recomiendo que utilizar la siguiente librería: ImageMap Resizer
Plantillas de código
Esta es una de las utilidades de HTML5 que más me gusta. Junto con HTML5 vino la nueva etiqueta <template>. La etiqueta <template> es un elemento que nos permitirá crear una especie de plantilla de código HTML que luego podremos utilizar tantas veces como queramos en nuestra página.
Por ejemplo, supón que tienes un table donde las filas se añaden de forma dinámica. Puedes simplemente añadir una fila vacía en la tabla dentro de la template y cuando sea necesario llamar a una función de JavaScript que contenga una secuencia de comandos para copiar el contenido al interior de los tags de dicha plantilla. Esto no está soportado por IE.
<html>
<head>
<style>
body,
input[type="button"] {
font-family: bookman old style;
font-size: 12pt;
}
table {
border-collapse: collapse;
margin: auto;
}
th,
input[type="button"],
h2 {
color: indianred;
}
th,
td {
border: 1px solid indianred;
padding: 6px;
}
input[type="text"] {
border: 1px dashed indianred;
}
input[type="button"] {
border: 2px solid indianred;
background: antiquewhite;
cursor: pointer;
}
input[type="button"]:hover {
background: indianred;
color: antiquewhite;
}
</style>
</head>
<body>
<div style="text-align:center;">
<h2>A Table</h2>
<h5>Click "New Row" to add a row to table</h5>
<table id="myTable">
<tr>
<th>Sl. No.</th>
<th>Input</th>
</tr>
<tr>
<td>1.</td>
<td>
<input type="text" />
</td>
</tr>
</table>
<br>
<input type="button" value="New Row" onclick="addRow()">
<template id="rowTemplate">
<tr>
<td></td>
<td>
<input type="text" />
</td>
</tr>
</template>
</div>
<script>
function addRow() {
var template = document.querySelector('#rowTemplate'),
tbl = document.querySelector('#myTable'),
td_slNo = template.content.querySelectorAll("td")[0],
tr_count = tbl.rows.length;
td_slNo.textContent = tr_count;
var clone = document.importNode(template.content, true);
tbl.appendChild(clone);
}
</script>
</body>
</html>
Al pulsar al botón «New Row», recogerá el HTML que tiene entre las etiquetas de <template>. Hay que utilizar HTML y JavaScript. Os dejo con el resultado:

URL de origen
El etiqueta <base> es realmente útil cuando cuentas en tu web con múltiples enlaces y casi todos están redirigidos al mismo dominio. Este tag te permite añadir una Base URL al documento, y a su vez te otorga la capacidad de añadir sólo URLs relativas a otros enlaces de la página cuando sea necesario.
<html>
<head>
<base href="http://www.latierra.com">
</head>
<body>
<h1>Continentes</h1>
<ul>
<li><a href="africa">África</a></li>
<li><a href="america">América</a></li>
<li><a href="asia">Asia</a></li>
<li><a href="europa">Europa</a></li>
<li><a href="oceania">Oceanía</a></li>
</ul>
</body>
</html>
Resultado:

Nota: Todas las direcciones URL relativas de la página harán referencia a la Base URL. Si tienes cualquier vínculo con un dominio diferente, no te olvides de asignar la dirección URL completa al mismo.
Opciones agrupadas de un listado
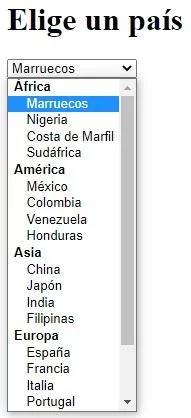
La etiqueta <optgroup> representa un grupo de opciones (option) temáticamente definido, que forma parte de un select. Las opciones agrupadas pueden ser etiquetadas mediante el atributo label, que usarán los navegadores para mostrar como nombre del grupo. Estas utilidades de HTML5 permite que visualmente esté mejor ordenado.
<html>
<head>
<meta charset="UTF-8"/>
<base href="http://www.latierra.com">
</head>
<body>
<h1>Elige un país</h1>
<select>
<optgroup label="África">
<option>Marruecos</option>
<option>Nigeria</option>
<option>Costa de Marfil</option>
<option>Sudáfrica</option>
</optgroup>
<optgroup label="América">
<option>México</option>
<option>Colombia</option>
<option>Venezuela</option>
<option>Honduras</option>
</optgroup>
<optgroup label="Asia">
<option>China</option>
<option>Japón</option>
<option>India</option>
<option>Filipinas</option>
</optgroup>
<optgroup label="Europa">
<option>España</option>
<option>Francia</option>
<option>Italia</option>
<option>Portugal</option>
</optgroup>
<optgroup label="Oceanía">
<option>Australia</option>
<option>Nueva Zelanda</option>
<option>Islas Salomón</option>
</optgroup>
</select>
</body>
</html>
Y el resultado es:

Métricas
El elemento <meter> y <progress> representa una medida dentro de un rango conocido. Estas utilidades de HTML5, pueden ser útil para representar medidas en diferentes situaciones, como uso de disco, memoria o ancho de banda, los resultados de un encuesta, la cantidad recaudada en una colecta, el número de registros coincidentes en una consulta, etc.
<html>
<head>
<meta charset="UTF-8"/>
</head>
<body>
<label for="rendimiento">Ejecutando rendimiento:</label>
<progress id="rendimiento" max="100" value="70"> 70% </progress><hr />
<label for="cpu">CPU:</label>
<meter id="cpu" min="0" max="5" low="1" high="4" optimum="1" value="2">GhZ</meter><br />
<label for="ram">Memoria RAM:</label>
<meter id="ram" min="0" max="16" low="8" high="12" optimum="1" value="13">GB</meter><br />
<label for="cpu">Espacio en unidad C:</label>
<meter id="cpu" min="0" max="500" low="200" high="485" optimum="80" value="250">GB</meter><br />
</body>
</html>
Os dejo el resultado:

Etiqueta de comilla doble
El elemento <q> indica que el texto adjunto es una cita corta en línea. La mayoría de los navegadores modernos implementan esto rodeando el texto entre comillas. Este elemento está destinado a citas breves que no requieren saltos de párrafo; para citas de bloque independiente, utiliza el elemento <blockquote>. Es una de las utilidades de HTML5 más útiles que puede utilizar un programador, ya que las comillas a veces resultan un poco complicadas.
<h3>Maradona: <q>Pase lo que pase y dirija quien dirija, la camiseta número 10 será siempre mía</q>.</h3>
Si quieres más información de otras etiquetas, te dejo un enlace con más utilidades de HTML5 😉

